웹 페이지의 요소들을 유연하게 배치하려면 먼저 CSS 레이아웃 방식에 대한 이해가 필요하다.
그 중에서 먼저 HTML 박스 모델과 블록 및 인라인 요소 또는 인라인블록 속성의 개념을 이해하는 것이 선행되어야 웹 페이지 레이아웃을 자유롭게 다룰 수 있다.
박스 모델이란?
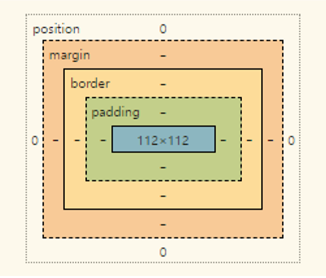
HTML 박스 모델은 웹 페이지의 모든 요소를 사각형 박스로 취급하는 개념이다. 이 박스는 여러 개의 레이어로 구성되며, 각 레이어는 요소의 크기와 간격을 정의되거나 정의할 수 있다.

블록 요소(Block Elements)
블록 요소는 항상 새로운 줄에서 시작하며, 가능한 전체 가로 너비를 차지한다. 블록 요소는 기본적으로 옆에 다른 블록 요소가 올 수 없기 때문에 수직으로 쌓이는 구조를 가진다. 블록 요소 안에는 다른 블록 요소나 인라인 요소를 포함할 수 있다.
<div>
<h1> ~ <h6>
<p>
<ul>, <ol>, <li>
<section>, <article>, <nav>, <header>, <footer>
인라인 요소(Inline Elements)
인라인 요소는 콘텐츠를 감싸는 만큼의 너비만 차지하며, 줄 바꿈 없이 다른 인라인 요소와 나란히 배치된다. 인라인 요소는 주로 텍스트의 일부로 사용되며, 블록 요소 안에 포함된다.
<span>
<a>
<img>
<strong>, <em>, <b>, <i>
실습
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>인라인 요소와 패딩, 그리고 마진</title>
<style type="text/css">
.m_inline{
background-color: lightblue;
padding: 10px;
margin-top: 200px;
margin-left:20px;
margin-right: 20px;
border: 1px solid blue;
}
</style>
</head>
<body>
<!-- http://localhost:8080/demo1/demo_01.html -->
<h1>여기는 demo_01.html 파일 입니다.</h1>
<p>
이 텍스트는 <span class="m_inline">인라인 요소 1 </span>입니다.
이 텍스트는 <span class="m_inline">인라인 요소 2 </span>입니다.
</p>
</body>
</html>
인라인블록 요소(Inline-Block Elements)
인라인블록 요소는 인라인 요소처럼 한 줄에 나란히 배치되지만, 블록 요소처럼 패딩, 마진, 너비, 높이를 설정할 수 있다. 따라서 인라인 요소의 특성과 블록 요소의 특성을 모두 가진다. 인라인블록 요소를 사용하면 옆에 다른 요소를 배치하면서도 크기를 조절할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>인라인블록 요소 예시</title>
<style type="text/css">
.m-inline-block{
display: inline-block;
background-color: gray;
padding: 10px;
margin: 10px;
}
</style>
</head>
<body>
<!-- http://localhost:8080/demo1/demo_02.html -->
<h1>여기는 demo_02.html 파일 입니다.</h1>
<div class="m-inline-block">인라인 블록 요소 1</div>
<div class="m-inline-block">인라인 블록 요소 2</div>
</body>
</html>
Flexbox란?
Flexbox는 웹 페이지의 요소들을 쉽고 유연하게 배치할 수 있도록 도와주는 CSS 레이아웃 방식이다. Flexbox를 사용하면 화면 크기나 요소의 크기가 변해도 각 요소를 정렬하고 배치하는 것이 아주 간단하다.
Flexbox의 주요 특징
- 유연한 배치: 요소의 크기나 순서를 유연하게 조절할 수 있다.
- 간단한 정렬: 복잡한 계산 없이 요소를 수평 및 수직으로 쉽게 정렬할 수 있다.
- 반응형 디자인: 화면 크기가 변해도 레이아웃이 자동으로 조정된다.
주요 개념
- Flex 컨테이너 : Flexbox를 적용할 부모 요소
- Flex 아이템 : Flex 컨테이너 안에 있는 자식 요소들


'CSS flexbox' 카테고리의 다른 글
| 웹페이지 레이아웃 구성해 보기 (0) | 2024.07.08 |
|---|---|
| CSS flexbox - 교차축 정렬 align-items와 align-content (0) | 2024.07.02 |
| CSS flexbox - 주축 방향 정렬 justify-content (0) | 2024.07.02 |
| CSS flexbox - flex-wrap (0) | 2024.07.02 |
| CSS flexbox - flex-direction (0) | 2024.07.01 |



