1. BOM 에 대하 알아 보자

JavaScript에서 BOM (Browser Object Model)은 웹 브라우저와 상호작용하기 위한 객체 모델이다. BOM을 사용하면 JavaScript가 브라우저 창 및 브라우저의 기타 요소와 상호작용할 수 있다. BOM은 DOM(Document Object Model)과는 달리 표준화되지 않았기 때문에 브라우저마다 차이가 있을 수 있다.
💡 정리
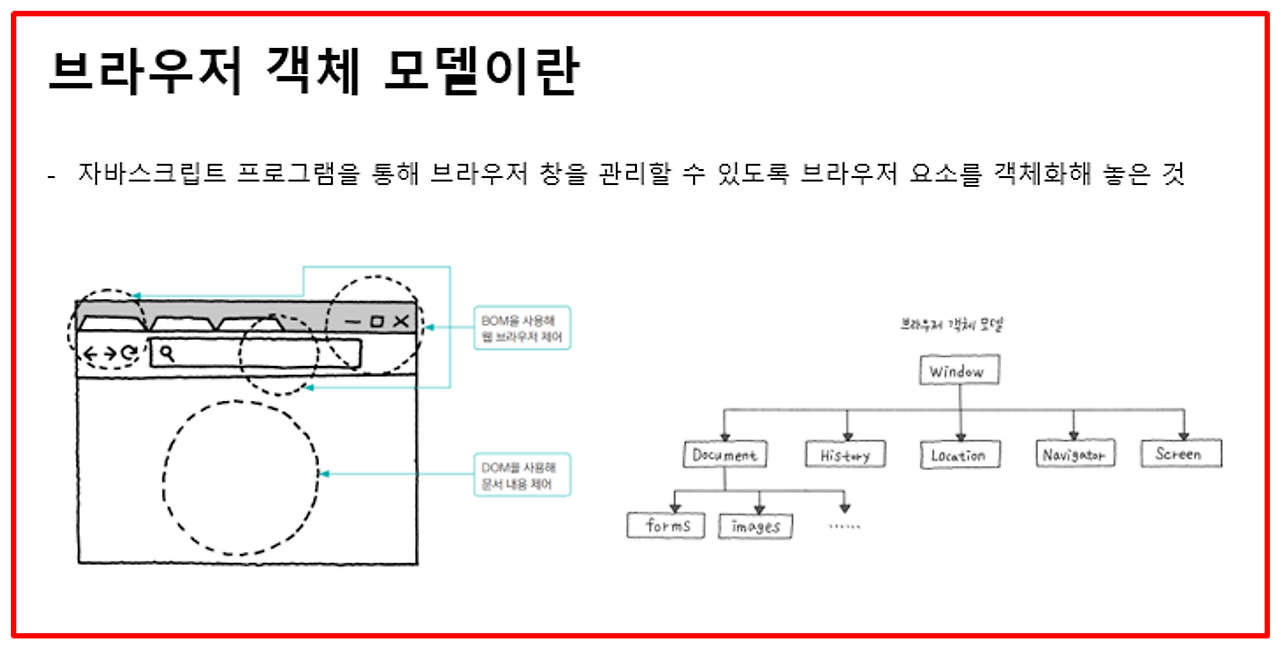
프로그램을 통해 브라우저 창을 관리할 수 있도록 브라우저 요소를 객체화 시켜 놓은 것을 의미한다. 추가 적으로 BOM은 하나의 객체만을 가리키는 것이 아니라 브라우저와 관련된 여러 객체들을 포함하며 그 구조는 최상위 객체는 window 객체와 그 하위 객체들로 이루어져 있다.
2. Window Object 와 하위 객체들에 대해 알아 보자
Window Object
├── Navigator
├── Location
├── Screen
├── History
└── Document (DOM 진입점)Document 객체는 Document Object Model (DOM)의 진입점(entry point)이다. Document 객체를 통해 웹 페이지의 내용과 구조를 조작하고 접근할 수 있다. 이 Document 객체는 웹 페이지가 로드될 때 생성되며, 웹 페이지의 모든 노드를 포함하는 트리 구조를 형성한다. 이 트리 구조를 통해 개발자들은 자바스크립트를 사용하여 웹 페이지의 요소에 접근하고, 수정, 추가, 삭제할 수 있다.
- Window Object
- 모든 BOM 및 DOM 요소는 window 객체의 일부이다.
- window 객체는 전역 객체로, 변수, 함수, 객체를 포함한다.
- Location Object
- 현재 창의 URL을 관리하며, 리다이렉트, 리로드 등을 수행할 수 있다.
- 예: window.location.href를 사용하여 현재 URL을 가져올 수 있다.
- History Object
- 브라우저의 세션 히스토리에 접근할 수 있다.
- 예: window.history.back()을 사용하여 이전 페이지로 이동할 수 있다.
- Navigator Object
- 브라우저의 정보에 접근할 수 있습니다.
- 예: window.navigator.userAgent를 사용하여 사용자 에이전트 문자열을 가져올 수 있다. (사용자의 브라우저 종류, 버전 및 사용자의 운영 체제에 관한 정보를 알 수 있다.)
- Screen Object
- 사용자의 스크린 정보에 접근할 수 있다.
- 예: window.screen.width와 window.screen.height를 사용하여 스크린의 너비와 높이를 가 져올 수 있다.
- Document Object
- 현재 웹 페이지의 DOM에 접근할 수 있다.
- 예: window.document.getElementById('id')를 사용하여 특정 요소를 선택할 수 있다.
History Object

Location Object

시나리오 코드 1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BOM 예제</title>
</head>
<body>
<h1>BOM 객체 사용 예제</h1>
<button onclick="showLocation()" >현재 URL 보기</button>
<button onclick="showNavigator()" >브라우저 정보 보기</button>
<button onclick="openWindow()" >새 창 열기</button>
<br>
<p id="info"></p>
<script src="js/app.js"></script>
</body>
</html>
/* app.js */
function showLocation() {
// BOM 최상위 객체 - window
let locationInfo = window.location.href;
window.document.getElementById('info').textContent = ` 현재 URL : ${locationInfo} `;
}
function showNavigator() {
let navigatorInfo = window.navigator.userAgent;
window.document.getElementById('info').textContent = ` 현재 브라우저 정보 ${navigatorInfo} `;
}
function openWindow() {
window.open("http://www.naver.com", "_blank", "width=300, height=300");
}728x90
'JS' 카테고리의 다른 글
| JS 이벤트 처리 - 1 ( 기본 ) (0) | 2024.07.26 |
|---|---|
| JS - 점검 6 ( 웹 페이지 렌더링 과정 ) (0) | 2024.07.26 |
| JS - 점검 4 ( Document Object Model ) (0) | 2024.07.26 |
| JS - 점검 3 ( 함수의 이해와 활용 ) (1) | 2024.07.26 |
| JS - 점검 2 ( 객체와 배열 ) (0) | 2024.07.26 |

