[ 고객센터 목록 페이지 ] - 공지사항과 페이지가 동일해서 고객센터만 첨부
▶ 기본 게시판 구현
▶ 글쓰기 버튼, 페이지 이동, 현재 페이지 표시

[ 고객센터 상세보기 페이지 ]
▶ 답변부분
▶ 목록와 수정 버튼 추가

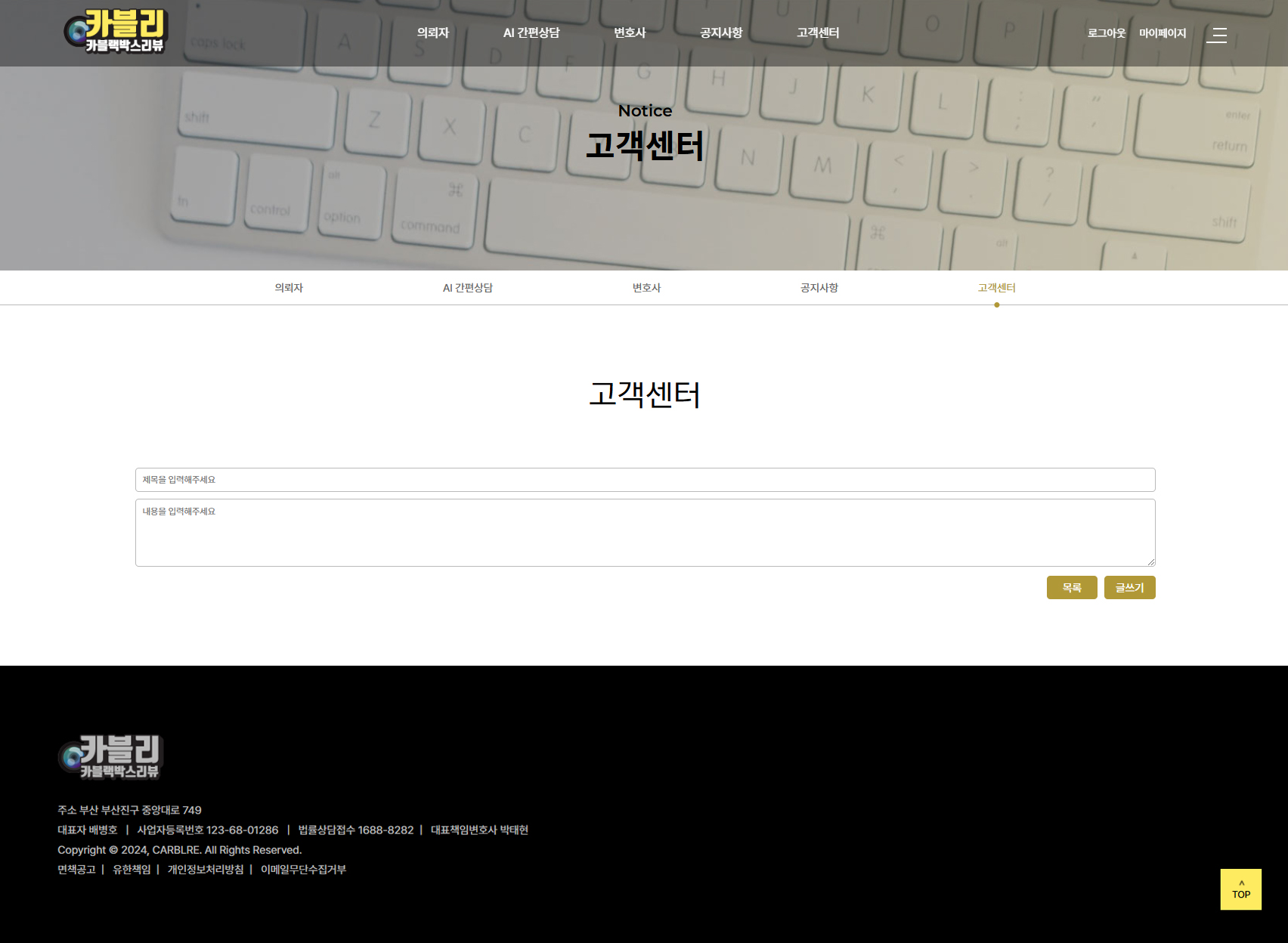
[ 고객센터 글쓰기 페이지 ]
▶ 기본적인 게시판 글쓰기 디자인

cs.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ include file="../layout/header.jsp"%>
<div class="wrap">
<!-- 상단 이미지 & 서브 페이지 이동 START -->
<section class="sub--section">
<div class="section--background" id="notice--background">
<div class="inner--container">
<sub class="eng">Customer Service Center</sub>
<h1 class="sub--title">고객센터</h1>
</div>
</div>
<div style="border-bottom: 1px solid #bababa;">
<div class="inner--container">
<ul class="sub--top--menu">
<li><a href="/board/boardList">의뢰자</a></li>
<li><a href="/aiounseling">AI 간편상담</a></li>
<li><a href="/lawyer/lawyers">변호사</a></li>
<li><a href="/notice/notice">공지사항</a></li>
<li class="subtop--active"><a href="/cs/cs">고객센터</a></li>
</ul>
</div>
</div>
</section>
<!-- 상단 이미지 & 서브 페이지 이동 END -->
<div class="inner--container">
<div class="sub--content">
<h2 class="prih2">고객센터</h2>
<table class="table">
<thead>
<th>No</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
</thead>
<tbody>
<c:forEach items="${csList}" var="csList">
<tr>
<td class="notice--no">${csList.id}</td>
<td class="notice--con"><a href="/cs/detail/${csList.id}">${csList.title}</a></td>
<td class="notice--name">${csList.userName}</td>
<td class="notice--date">${csList.requestTime}</td>
</tr>
</c:forEach>
</tbody>
</table>
<div class="btn btn--wrap">
<div id="write--button">
<a href="/cs/write">글쓰기</a>
</div>
</div>
<ul class="page--button btn">
<li
class="page-item <c:if test='${currentPage == 1}'>disabled</c:if>">
<a class="page-link" href="/cs/cs?page=${currentPage - 1}">◀</a>
</li>
<c:forEach begin="1" end="${totalPages}" var="page">
<li class="<c:if test="${currentPage == page}">page--active</c:if>" ><a href="/cs/cs?page=${page}">${page}</a></li>
</c:forEach>
<li
class="page-item <c:if test='${currentPage == totalPages}'>disabled</c:if>">
<a class="page-link" href="/cs/cs?page=${currentPage + 1}">▶</a>
</li>
</ul>
</div>
</div>
<%@ include file="../layout/footer.jsp"%>
detail.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ include file="../layout/header.jsp" %>
<div class="wrap">
<!-- 상단 이미지 & 서브 페이지 이동 START -->
<section class="sub--section">
<div class="section--background" id="notice--background">
<div class="inner--container">
<sub class="eng">Notice</sub>
<h1 class="sub--title">고객센터</h1>
</div>
</div>
<div style="border-bottom: 1px solid #bababa;">
<div class="inner--container">
<ul class="sub--top--menu">
<li><a href="/notice/notice">의뢰자</a></li>
<li><a href="/aiounseling">AI 간편상담</a></li>
<li><a href="/notice/notice">변호사</a></li>
<li><a href="/notice/notice">공지사항</a></li>
<li class="subtop--active"><a href="/cs/cs">고객센터</a></li>
</ul>
</div>
</div>
</section>
<!-- 상단 이미지 & 서브 페이지 이동 END -->
<div class="inner--container">
<div class="sub--content">
<h2 class="prih2">고객센터</h2>
<div class="board--info">
<div class="board--title">제목</div>
<div class="board--detail">
<span>작성자: ${dto.userName}</span>
<span>작성일: ${dto.requestTime}</span>
</div>
</div>
<div class="board--content">
<div>${dto.request}</div>
</div>
<div class="board--reply">
<c:choose>
<c:when test="${dto.response != null}">
<div>${dto.response}</div>
<div>${dto.responseTime}</div>
</c:when>
<c:otherwise>
<div class="waitingbox">답변을 기다리는중입니다</div>
</c:otherwise>
</c:choose>
</div>
<div class="btn btn--wrap">
<div id="list--button">
<a href="/cs/cs">목록</a>
</div>
<div id="edit--button">
<button onclick="location.href='/cs/edit/${dto.id}'">수정하기</button>
</div>
</div>
</div>
</div>
</div>
</div>
<%@ include file="../layout/footer.jsp" %>
write.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ include file="../layout/header.jsp"%>
<div class="wrap">
<!-- 상단 이미지 & 서브 페이지 이동 START -->
<section class="sub--section">
<div class="section--background" id="notice--background">
<div class="inner--container">
<sub class="eng">Notice</sub>
<h1 class="sub--title">고객센터</h1>
</div>
</div>
<div style="border-bottom: 1px solid #bababa;">
<div class="inner--container">
<ul class="sub--top--menu">
<li><a href="/board/boardList">의뢰자</a></li>
<li><a href="/aiounseling">AI 간편상담</a></li>
<li><a href="/notice/notice">변호사</a></li>
<li><a href="/notice/notice">공지사항</a></li>
<li class="subtop--active"><a href="/cs/cs">고객센터</a></li>
</ul>
</div>
</div>
</section>
<!-- 상단 이미지 & 서브 페이지 이동 END -->
<div class="inner--container">
<div class="sub--content">
<h2 class="prih2">고객센터</h2>
<form action="/cs/created" method="POST" enctype="multipart/form-data">
<input class="" type="text" name="title" id="title" placeholder="제목을 입력해주세요">
<textarea type="text" name="content" id="content" placeholder="내용을 입력해주세요"></textarea>
<div class="btn btn--wrap">
<div id="list--button">
<a href="/cs/cs">목록</a>
</div>
<div id="enter--button">
<button type="submit">글쓰기</button>
</div>
</div>
</form>
</div>
</div>
<%@ include file="../layout/footer.jsp"%>728x90
'My Proect > 중개폼 프로젝트 - Carblre' 카테고리의 다른 글
| 13일차 - 마이페이지 구현 (개인정보수정, 비밀변호 변경) (0) | 2024.11.01 |
|---|---|
| 12일차 - 면책공고, 유한책임, 개인정보처리방침, 이메일무단수집거부 페이지 구현 (1) | 2024.11.01 |
| 10일차 - AI 간편상담 페이지 구현 (0) | 2024.11.01 |
| 9일차 - 의뢰자 페이지 화면 구현 (목록, 글쓰기) (2) | 2024.11.01 |
| 8일차 - header, footer (2) 최종 (2) | 2024.11.01 |


